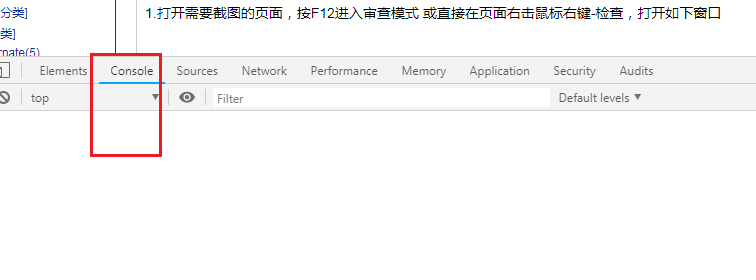
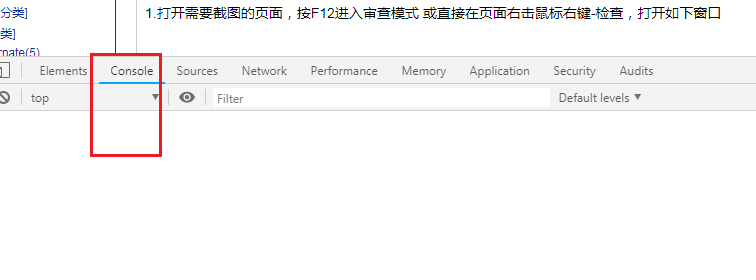
1.打开需要截图的页面,按F12进入审查模式 或直接在页面右击鼠标右键-检查,打开如下窗口

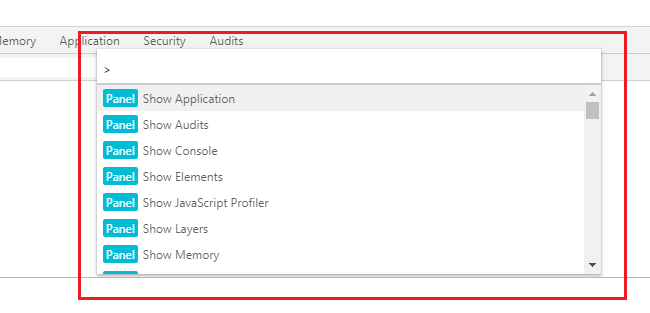
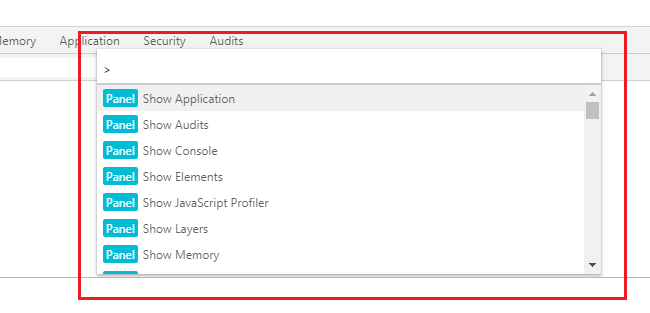
2.在控制台中按下 ctrl+shift+p,弹出如下输入框

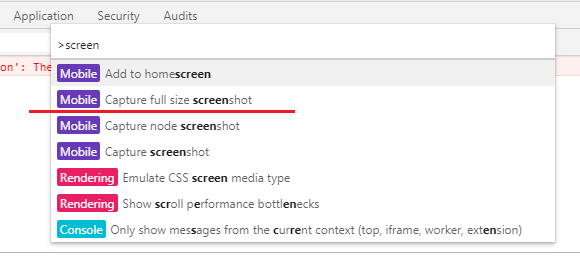
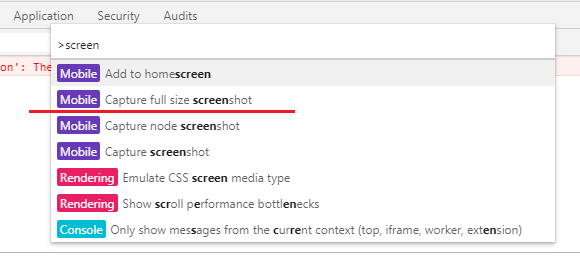
3.输入screen进行模糊查找,选择“Capture full size screenshot"

4.此时浏览器会自动下载当前页面,并以图片格式截图保存。
本文共 206 字,大约阅读时间需要 1 分钟。
1.打开需要截图的页面,按F12进入审查模式 或直接在页面右击鼠标右键-检查,打开如下窗口

2.在控制台中按下 ctrl+shift+p,弹出如下输入框

3.输入screen进行模糊查找,选择“Capture full size screenshot"

4.此时浏览器会自动下载当前页面,并以图片格式截图保存。
转载于:https://www.cnblogs.com/sueyyyy/p/9884484.html